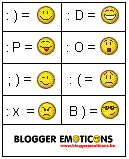
AGGIORNATO IL 28/05/2009 Molti di voi si sono chiesti se è possibile aggiungere dei emoticons tipo questo

in modo da abbelire l'aspetto del proprio Blog.
Il metodo che vi propongo è un metodo semplice da usare (si puo' usare un metodo rapido sfruttando i javascript ma non ci ne frega sinceramente

).
Il metodo è diviso in 3 semplici passaggi:
Primo passo:Copia ed Incolla questo codice nel parte HEAD del vostro codice XML:
<!--BloggerEmoticons-->
<script type="text/javascript">
<!--
function replaceText() {
// no support
if(!document.getElementById) {
return;
}
bodyText = document.getElementById("body");
theText = bodyText.innerHTML;
// replace
theText = theText.replace(/;\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/wink.gif" alt=";)" />');
theText = theText.replace(/;-\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/wink.gif" alt=";-)" />');
theText = theText.replace(/:D/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/biggrin.gif" alt=":D" />');
theText = theText.replace(/:-D/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/biggrin.gif" alt=":-D" />');
theText = theText.replace(/B\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/cool.gif" alt="B)" />');
theText = theText.replace(/B-\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/cool.gif" alt="B-)" />');
theText = theText.replace(/:x/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/mad.gif" alt=":x" />');
theText = theText.replace(/:X/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/mad.gif" alt=":X" />');
theText = theText.replace(/:-x/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/mad.gif" alt=":-x" />');
theText = theText.replace(/:-X/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/mad.gif" alt=":-X" />');
theText = theText.replace(/:-\(/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/sad.gif" alt=":-(" />');
theText = theText.replace(/:\(/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/sad.gif" alt=":(" />');
theText = theText.replace(/:o/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/ohmy.gif" alt=":o" />');
theText = theText.replace(/:O/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/ohmy.gif" alt=":O" />');
theText = theText.replace(/:-o/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/ohmy.gif" alt=":-o" />');
theText = theText.replace(/:-O/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/ohmy.gif" alt=":-O" />');
theText = theText.replace(/:p/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/tongue.gif" alt=":p" />');
theText = theText.replace(/:-p/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/tongue.gif" alt=":-p" />');
theText = theText.replace(/:-P/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/tongue.gif" alt=":-P" />');
theText = theText.replace(/:P/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/tongue.gif" alt=":P" />');
theText = theText.replace(/:-\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/smile.gif" alt=":-)" />');
theText = theText.replace(/:\)/g,'<img src="http://photos1.blogger.com/blogger/7678/802/1600/smile.gif" alt=":)" />');
bodyText.innerHTML = theText;
}
-->
</script>
<!--BloggerEmoticons-->
|
modifica il <body> in modo che diventi cosi :
<body id="body" onload="replaceText();">
|
Terzo passo:Ed il gioco è finito!!
 28/05/2009
28/05/2009Grazie alla segnalazione di
un nostro lettore abbiamo scoperto che questo codice JavaScript inline non "piace più" a blogger, perciò vi basta inserire la seguente riga di codice subito dopo
<head> al posto del codice JavaScript fornito in alto.
la riga di codice è la seguente:
<script src='http://bloggerperinulli.googlepages.com/emoticons.js' type='text/javascript'/>
 in modo da abbelire l'aspetto del proprio Blog.
in modo da abbelire l'aspetto del proprio Blog. ).
).












una domanda stupida: ogni volta che clicco :) esce l'emoticon oppure devo digitare qualcos'altro? Quando scrivo, c'è interferenza tra quando scrivo normalmente e gli emoticon?
SE ci dovesse essere interferenza, mi avrebbe fatto piacere tenere premuto un tasto tipo control e popi:) per es.
Grazie
La modalità d'uso è identica a quella di Messenger o Facebook; ogni volta che inserisci il simbolo corrispondente all'emoticon quest'ultimo viene visualizzato in automatico.
Per quanto riguarda la possibilità o meno di utilizzare un tasto tipo control per evitare "l'interferenza" credo che si può fare con JScript...
su un blog di prova sondaggiequifare.blogspot.com non riesco a farle funzionare. Perchè?
Si ha raggione, a quanto pare non supporta più i codici JavaScript inline (cioè scritti direttamente nella pagina HTML).
La soluzione è semplicissima;
Ho appena caricato il codice JavaScript sul server Google quindi bisogna semplicemente inserire questa riga subito dopo <head>
ecco il codice:
<script src='http://bloggerperinulli.googlepages.com/emoticons.js' type='text/javascript'/>
Tutto qua :D
Venta las nueva camiseta futbol barata 2016-2017,camiseta seleccional, comprar Real Madrid,Barcelona,Chelsea,Manchester City ,mujer,nino con la buena calidad y mejor precio en la Green Bay Packers flags
Houston Oilers flags buy Jacksonville Jaguars flags nfl sports flags
Oltre a questo, il nuovo maglia di Boca Juniors è tenuto molto semplice e discreto. Presenta il logo Huawei sulla manica sinistra, mentre sottile giallo dettaglio è presente in forma del logo Nike e tubazioni intorno alla parte posteriore del collo della camicia 2016-17 Boca Juniors. Maglia Juventus outlet
Maglia Lazio 2017maglia serie a 2017,comprar maglie calcio,