
Cercando di dare ad un'immagine angoli arrotondati in Photoshop o usando i CSS è stata una delle cose più difficili per me quando cercavo di abbellire l'aspetto di un mio blog o sito. Cercavo sempre di creare quelle curve ma mai uscivano come speravo!.
RoundPic è un servizio gratuito che ha risolto questo problema! Usando RoundPic potete prendere una qualsiasi immagine e darle angoli arrotondati istantaneamente! Non solo, lo sfondo è trasparente, quindi potete metterela in qualsiasi sfondo senza dover modificarla ulteriormente.

Ecco a voi una prova:
Ecco com'era la mia immagine

Ed ecco com'è diventata:

Facile no?!
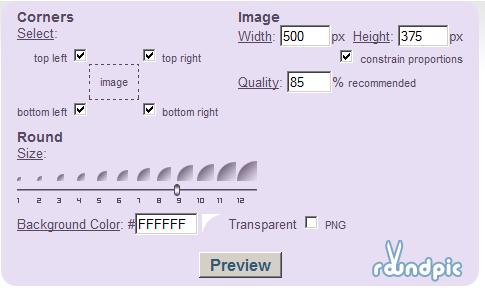
RoundPic non si limita a darvi solo questo; Con l'aiuto di una finestrina in alto a destra potrete scegliere ad esempio quali angoli devono essere arrotondati e quali no! la larghezza e l'altezza dell'immagine, la dimensione dell'angolo arrotondato ed anche il colore di sfondo se non si desidera averlo trasparente.

Dal momento che ho trovato questo sito non perdo più tempo cercando di usare codici CSS , JavaScript oppure con Photoshop. E' solo una perdita di tempo dal momento in cui questo sito può fare tutto per voi! Enjoy!<













Il sito è offline purtroppo! :(