
Cercando di dare ad un'immagine angoli arrotondati in Photoshop o usando i CSS è stata una delle cose più difficili per me quando cercavo di abbellire l'aspetto di un mio blog o sito. Cercavo sempre di creare quelle curve ma mai uscivano come speravo!.
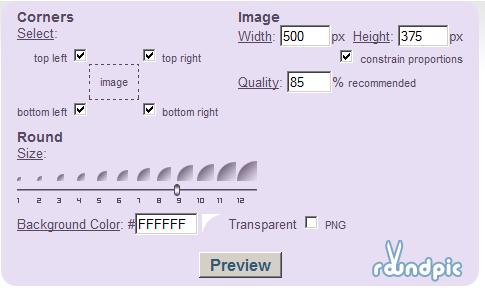
RoundPic è un servizio gratuito che ha risolto questo problema! Usando RoundPic potete prendere una qualsiasi immagine e darle angoli arrotondati istantaneamente! Non solo, lo sfondo è trasparente, quindi potete metterela in qualsiasi sfondo senza dover modificarla ulteriormente.
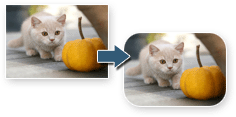
Ecco a voi una prova:
Ecco com'era la mia immagine
Ed ecco com'è diventata:
Facile no?!
RoundPic non si limita a darvi solo questo; Con l'aiuto di una finestrina in alto a destra potrete scegliere ad esempio quali angoli devono essere arrotondati e quali no! la larghezza e l'altezza dell'immagine, la dimensione dell'angolo arrotondato ed anche il colore di sfondo se non si desidera averlo trasparente.
Dal momento che ho trovato questo sito non perdo più tempo cercando di usare codici CSS , JavaScript oppure con Photoshop. E' solo una perdita di tempo dal momento in cui questo sito può fare tutto per voi! Enjoy!<

Oggi vi presento un widget semplicissimo da usare che vi permettera di visualizzare le statistiche del vostro blog: il numero totale degli articoli ed i commenti presenti nel proprio blog.
Andate su Layout, aggiungete un nuovo widget di tipo HTML/JavaScript e copiate/incollate il seguente codice:
function numberOfPosts(json) {
document.write('Articoli in questo blog: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Commenti in questo blog: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<font color="blue"><script src="http://bloggerperinulli.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script>
<script src="http://bloggerperinulli.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></font>
A questo punto sostituite L'URL in rosso con l'indirizzo del vostro blog.
Per personalizzare questo widget potete modificare le righe in blu.
 Finalmente ho trovato una soluzione al misterioso problema della visualizzazione degli avatar nei commenti blogger.
Finalmente ho trovato una soluzione al misterioso problema della visualizzazione degli avatar nei commenti blogger.
Come ben sapete, la visualizzazione degli avatar su blogger è una funzionalità gia integrata per default nelle impostazioni però essa non funziona, eh si...non funziona. Ma ora state tranquilli :) , ecco a voi la soluzione!
Prima di tutto andate su impostazioni -> commenti... scegliete: Mostrare immagini profilo nei commenti? SI
A questo punto andate su Layout->Modifica HTML , Fate il backup del vostro Layout-> selezionate Espandi i modelli widget.
Ora cercate la seguente riga di codice
<dl id='comments-block'>
Sostituitela con la seguente:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Poco in basso, cercate la seguente:
<a expr:name='data:comment.anchorName'/>
Sostituitelo con:
Questo hack vi permetterà di visualizzare gli avatar dei commentatori in alto a sinistra come è mostrato in quest'immagine:

L'ultima cosa da fare è quella di aggiungere questo codice CSS che serve anche per visualizzare un avatar per i commentatori anonimi subito prima di </b:skin> ( Grazie ad Albania di averci segnalato la mancaza di questo codice)
.avatar-image-container img { border:none;}
E' un sistema di commenti simile a quelli usati dai blog caricati sulla piattaforma Wordpress.
Spero che vi sia tutto chiaro, e non esitate di fare domande ;)

In quest'articolo vi spiego il modo in cui si può personalizzare la visualizzazione dei codici all'interno dei vostri articoli. Esistono vari metodi, oggi mi limitero' a spiegare la versione SyntaxHighlighter che vi permetterà di avere una cosa di questo tipo:
(questo codice è solo un esempio, non ha niente a che fare con questo hack).
Ecco a voi i passi da seguire:
1) Prima di tutto vi consiglio di salvare il vostro codice HTML.
2) Inserite il seguente codice subito prima il tag </head>
<link href="'http://sites.google.com/site/simoxisite/syntaxhighlighter/SyntaxHighlighter.css'" rel="'stylesheet'" type="'text/css'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shCore.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushCpp.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushCSharp.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushCss.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushDelphi.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushJava.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushJScript.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushPhp.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushPython.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushSql.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushVb.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushXml.js'" type="'text/javascript'/">
<script src="'http://sites.google.com/site/simoxisite/syntaxhighlighter/shBrushRuby.js'" type="'text/javascript'/">
2) Ora subito dopo </body> , incollate il seguente codice:
<script language="'javascript'">
function start() {
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.ClipboardSwf = '/flash/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code', true, true, false, 1, false);
}
window.onload = start;
</script>
A questo punto salvate il vostro template.
Per poter applicare questo Hack all'interno dei vostri articoli bisogna usare il seguento codice all'interno di quest'ultimi:
<pre name="code" class="css">
Inserire il codice qui
</pre>
Oppure
<textarea name="code" class="css">
Inserire il codice qui
</textarea>
Usando pre bisogna convertire i tags <> in & lt; e & gt; (senza lo spazio tra & e g )
Tutto chiaro? :)
oggi vi segnalo un nuovo set di icone da scaricare gratuitamente.
20 icone creare principalmente per le applicazioni web: Grafici, Profilo, Ricerca, Cggiungi, Cancella, Email, Stampa ecc...). queste icone sono di tre dimensioni; 48x48 px, 32x32 px, e 24x24 px. Tutte in formato PNG con sfondo trasparente. ![]()
Scarica il set: Download
License: Creative Commons 3.0 License
Abbiamo detto che per riferirsi alla home page si usa il seguente segmento di codice:
Ciao mondo
</b:if>
per la pagina archivio
Ciao mondo
</b:if>
Ciao mondo
</b:if>
Ecco allora che mi è venuta un idea quando cercavo di eliminare la notifica "Visualizzazione post con etichetta .... Mostra tutti i post" (come mostrata nell'imagine sotto) che viene fuori ogni volta che si clicca su qualche etichetta. |  |
L'idea mi è venuta quando cercavo di eliminare la notifica "Visualizzazione post con etichetta .... Mostra tutti i post" (come mostrata nell'imagine sotto) che viene fuori ogni volta che si clicca su qualche etichetta.

il metodo è SEMPLICISSIMO!!!!!
Il codice da usare è il seguente:
<b:if cond='data:navMessage'>
(cosa vuoi visualizzare nella pagina "etichette" )
</b:if>
Tutto qua!!!!!! :D

1)Eseguire un backup/ripristino del vostro modello.
2)Selezionare Espandi i modelli widget.
3)Cercare le seguenti righe di codice:
<b:includable id='post' var='post'>
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'>

Subito dopo la riga indicata inserite il seguente codice:
<b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='text-decoration:none;color:#006600'>(<b:if cond='data:post.numComments == 1'>1<b:else/><data:post.numComments/></b:if>)</a></b:if>
Ed il gioco è fatto.
Tutto chiaro?... lo spero ^^

Per scaricarle invece una volta aperte cliccate nella barra in alto sulla scritta "scarica".

- Primo passo: Iscrizione!
Ecco come registrarsi a Myspace Music. Dalla pagina www.myspace.com vai alla voce “musica”, che si trova nel menu in alto. Troverai un secondo menu in alto, rosso. Vai in “iscrizione artista” e compila il modulo con i tuoi dati. Altrimenti usa questo link per iscriversi a myspace music.
- Secondo passo: Convertire (se necessario) il profilo da modalita 2.0 a 1.0!
- Clicca su “modifica profilo” (si trova in alto, sotto il tuo nome, accanto a “Mio URL”).
- Clicca su “personalizza profilo”.
- In alto a destra clicca sulla freccetta con “Torna al profilo 1.0″.
Se non ti appare il pulsante “Torna al profilo 1.0″:
- nel menu a sinistra, in basso, clicca su “Nuovo Post Blog”.
- Scrivi un post nel blog. Compila il campo “Soggetto” e il campo “Corpo”. Clicca su “Anteprima e Inserimento Intervento”.
- Clicca su Pubblica.
- Torna alla home.
- Clicca su “modifica profilo” (sotto il tuo nome, accanto a “Mio URL”).
- Clicca su “personalizza profilo”.
- Clicca su “Torna al profilo 1.0″ in alto a destra.
- Terzo passo: Personalizzare l'URL del profilo!
La procedura è la seguente. Dopo esserti loggato, seleziona “modifica profilo” e poi “informazioni elenco”. Clicca su modifica e cambia il tuo indirizzo. Non dimenticare di cliccare su “invia” alla fine!
- Quarto passo: Creare un layout semplice!
- Quinto passo: Personalizzare profilo!
- Clicca su "Modifica profilo" (a destra dell'icona del profilo).
- Copia (CTRL+C) il codice creato dal generatore e incollalo (CTR+V) in "Chi sono", e poi premi su "Salva tutte le modifiche".
- Clicca il link "Visualizza il mio profilo", ed ecco il tuo layout installato!
Esiste un modo per cambiare alcuni aspetti del tuo profilo grazie a un "gadget online" rilasciato da myspace.
- Effettua il Login al tuo Account MySpace.
- Clicca su "Modifica profilo" (a destra dell'icona del profilo).
- Clicca su "Editor del profilo" (a destra in alto della pagina), si aprirà il tuo profilo myspace con il "gadget" sulla sinistra.
- Seleziona uno dei temi nella libreria e premi "Salva e Pubblica" o se no modifica il tuo tema corrente modificano gli aspetti principali (colore bordi e sfondi tabelle, colore link e testo, colore sfondo o applicazione di un immagine come sfondo..) alla fine premi "Salva e Pubblica" e chiudi il "gadeget" cliccando la [X] rossa in cima (non quella in alto a destra per chiudere tutto), ecco a voi il profilo modificato!
Come installare temi sul tuo profilo? facile...
- Clicca su "Modifica profilo" (a destra dell'icona del profilo).
- Clicca il link "Visualizza il mio profilo", ed ecco il tuo layout installato!
YouTube fa uso della tecnologia di Adobe Flash per riprodurre i suoi contenuti, così come Google Video. Lo scopo di YouTube è quello di ospitare solamente video realizzati direttamente da chi li carica, ma spesso contiene materiale di terze parti caricato senza autorizzazione, come spettacoli televisivi e video musicali. Il rispetto del regolamento del sito, che vieta l'upload di materiale protetto da diritto d'autore se non se ne è titolari, si basa su una verifica ex post di quanto proposto dagli utenti.
YouTube consente l'incorporazione dei propri video all'interno di altri siti web, e si occupa anche di generare il codice HTML necessario.
- Primo passo: Iscrizione!
- Secondo passo: Impostazione delle informazioni sul canale!
- Terzo passo: Impostazione dell'URL del canale
- Posiziona il puntatore del mouse sul grosso link blu "Il mio account" nell'angolo superiore sinistro dello schermo.
- Dall'elenco a discesa "Il mio account", seleziona "Il mio canale".
- Qui puoi vedere l'URL del tuo canale, visualizzato nella parte superiore della pagina. Dovrebbe avere un aspetto simile a questo:
http://www.youtube.com/NOMEUTENTE
- Quarto passo: Modifica dell'impostazione grafica del canale!
- Scegliendo uno dei temi di youtube con colore di base.
- Creando una combinazione di colori personale, (applicabile a qualsiasi elemento, dallo sfondo ai tipi di carattere), o persino indicando l'URL di un'immagine che vorresti utilizzare come sfondo.
- Posizionando come preferisci le sezioni del tuo canale all'interno della pagina.
- Selezionando un video da presentare in primo piano sul tuo canale.
 Nota
NotaPer utilizzare un'immagine come immagine di sfondo, devi salvarla e ospitarla sul tuo computer. Nella sezione Immagine di sfondo della pagina Impostazione grafica del canale, fai clic sul pulsante "Sfoglia" per cercare sul tuo computer l'immagine che desideri utilizzare come sfondo. Quindi seleziona e carica il file di immagine (tieni a mente le dimensioni massime di 256 KB).
È disponibile un nuovo design dei canali! Scopri la nuova versione dei canali e come personalizzare il canale con il layout aggiornato.
Che cosa cambia?
Il nuovo design dei canali include:
- Funzioni di modifica integrate che permettono di modificare il canale senza lasciare la pagina e di vedere i risultati della progettazione cambiare progressivamente sul canale.
- Visualizzazione interattiva: i visitatori del canale possono sfogliare e guardare più video senza lasciare il canale.
- Maggiore visibilità per i video: avrai la possibilità di personalizzare e disporre l'ordine di visualizzazione dei video (Video caricati, Playlist e Preferiti) sul canale.
Perderò qualcosa nel passaggio al nuovo canale?
No, nel passaggio al nuovo design del canale non perderai contenuti del vecchio canale.
Ho la nuova versione dei canali. Come faccio a modificare il mio canale?
Sotto la barra di ricerca, viene visualizzata la sezione grigia "Modifica canale", in cui è possibile apportare le modifiche. Fai clic sui pulsanti "Impostazioni", "Temi e colori" oppure "Moduli" per modificare i rispettivi aspetti del canale. Dopo aver fatto clic su uno dei pulsanti, la finestra si espande e potrai apportare le modifiche.
IMPOSTAZIONI:
Se fai clic sul pulsante "Impostazioni" potrai visualizzare e modificare le informazioni associate al canale:
- Il titolo del canale
- Le etichette (per fare in modo che altri utenti trovino il tuo canale nelle loro ricerche)
TEMI E COLORI:
Per modificare lo sfondo e i temi di colore del canale, fai clic sul pulsante "Temi e colori". La finestra si espande e vengono visualizzate diverse opzioni di temi di colore. Puoi selezionare uno di questi temi per il canale o creare il tuo tema.
Aggiornamento dello sfondo del canale:
- Se fai clic su uno dei temi di colore, lo sfondo del canale mostra un'anteprima di come apparirà il canale con quel tema.
- Se il tema ti piace e desideri visualizzarlo sul canale, fai clic sul pulsante "Salva modifiche" per aggiornare il canale.
- Se il tema visualizzato in anteprima non ti piace, è sufficiente fare clic su "annulla" o su un altro tema per cambiare lo sfondo del canale.
- Fai clic su mostra opzioni avanzate (sotto i temi di colore standard).
- La finestra si espande e mostra una serie di modi per creare un tema per lo sfondo. Personalizzalo selezionando colori diversi per i vari aspetti del tuo canale.
- Fai clic su mostra opzioni avanzate (sotto i temi di colore standard).
- Fai clic sul pulsante "Scegli file" e cerca sul computer un'immagine che desideri utilizzare come sfondo del canale. Seleziona l'immagine.
- L'immagine apparirà centrata nella pagina canale. Potrai visualizzarla in anteprima.
- Se desideri ripetere l'immagine sullo sfondo del canale, seleziona la casella "Sfondo ripetuto".
- Fai clic sul pulsante "Salva modifiche" per aggiornare il canale con le variazioni.
MODULI:
Per modificare i moduli che vengono visualizzati sul canale, fai clic sul pulsante "Moduli". La finestra si espande per mostrare le varie opzioni.
Seleziona i moduli che desideri mostrare sul canale. I moduli includono:
- Commenti
- Amici
- Iscritti
- Iscrizioni
- Attività recenti
Se non desideri mostrare uno di questi moduli sulla pagina canale, deseleziona la casella accanto all'opzione del modulo (in modo che la casella sia vuota). A quel punto, fai clic sul pulsante "Salva modifiche" per aggiornare il canale e nascondere tale modulo.
Spostamento dei moduli del canale:
Per modificare l'ordine di visualizzazione dei moduli sul canale:
- Individua il modulo sulla pagina canale.
- Nell'angolo destro del modulo vengono visualizzati diversi pulsanti circolari bianchi che contengono delle frecce.
- Fai clic sui pulsanti per spostare il modulo in questione in alto, in basso o ai lati della pagina canale.
- Tutti (Playlist, Video caricati e Preferiti)
- Solo i Video caricati
- Solo le Playlist
- Solo i Preferiti
Su Netlog, i membri possono creare la propria pagina con un blog, foto, video , eventi e molto altro ancora da condividere con gli amici. E' quindi il più avanzato strumento, per i giovani d'Europa, per connettersi e comunicare con il proprio social netlwork. Netlog NV a sviluppato un'unica tecnologia di localizzazione che assicura che tutti i contenuti siano geotargeted e personalizzati per ogni profilo.
- Pimo passo: Iscrizione!
http://it.netlog.com/go/register
Dopo aver compilato il form con tutti i dati necessari, inizierà la tua avventura su Netlog.
- Secondo passo: Modificare informazioni profilo!
- Terzo passo: Come caricare foto e video!
- Quarto passo (il più interessante): Come creare uno skin personalizzato!
- Seleziona una combinazione di colori che ti piace di più.
- Scegli tipo e grandezza di font (caratteri) del titoli e testo.
- Scegli che cosa mettere nell'intestazione del tuo profilo (in fondo all'articolo ci sarà una lista di immagini usabili come intestazione).
- Scegli lo sfondo che ti piace di piu (colore unico o con motivo).
- Salva lo skin con nome.
Lista immagini per intestazione (skin personalizzato):